Coding எழுதத் தெரியாதவர்களும் இனி HTML Table-கள் உருவாக்க
1,870 total views
Blogger பதிவுகளில் ஏதேனும் Table சேர்க்க விரும்பினால் அதற்க்கான coding எழுதி Table உருவாக்க வேண்டும். ஆனால் பதிவு எழுதும் அனைவருக்கும் coding எழுதத் தெரியாது. ஆதலால் பதிவுகளில் Table-கள் சேர்க்க வேண்டிய தேவை இருந்தும் சேர்க்காமல் விட்டு விடுவர். அப்படிப்பட்டவர்களும் சுலபமாக அவர்களின் பதிவுகளில் HTML Table வைப்பது எப்படி என்று பார்ப்போம். இரண்டே நிமிடத்தில் அழகழகான Table-கள் உருவாக்கலாம்.
சுலபமாக HTML Table உருவாக்க நிறைய தளங்கள் இருந்தாலும் இந்தத் தளம் மிக சுலபமானது.
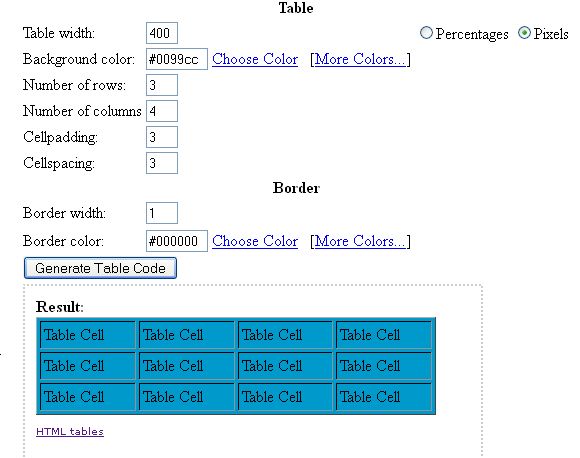
- Table width – Table-ன் அளவு pixels, percentage என இரு வகைகளில் அளவை தேர்ந்தெடுக்கவும்.
- Background Color – Table-ன் பின்பக்க நிறத்தை தேர்வு செய்ய அதில் உள்ள Choose Colors என்பதை அழுத்தி உங்களுக்கு விருப்பமான நிறத்தை தேர்வு செய்யலாம்.
- Rows,Columns- Table எத்தனை வரியில் இருக்க வேண்டும் என்றும், எத்தனை Column இருக்க வேண்டும் என்றும் தேர்வு செய்ய.
- Padding,Spacing – ஒவ்வொரு கட்டத்திற்கும் இடையே உள்ள இடைவெளியை தேர்வு செய்ய. இதில் 1 , 1 என கொடுப்பதே நல்லது.
- Border width – Border அளவை தேர்வு செய்ய
- Border color – Border நிறத்தை தேர்வு செய்ய. Choose colors என்பதை கிளிக் செய்து உங்களுக்கு தேவையான நிறத்தை தேர்வு செய்து கொள்ளலாம்.
உங்களுக்கு தேவையான வடிவில் Table உருவாக்கிய பின்னர் கீழே உள்ள Generate Table Code என்ற button அழுத்தவும். உங்களுடைய window reload ஆகி கீழே நீங்கள் உருவாக்கிய டேபிளுக்கான coding வந்திருக்கும் அதை முழுவதுமாக copy செய்து கொள்ளுங்கள்.




Comments are closed.